En 2017, de nombreux E-commerces proposent encore un carrousel sur leur page d'accueil.
Si bien que la question revient souvent :

Alors, faut-il utiliser un carrousel sur son site ?
Quel est le comportement d'un internaute face à des slides ?
Réponse courte :
Réponse argumentée :
Depuis 2010 déjà, le site shouldiuseacarousel.com recense 6 articles et études à ce sujet.
Le site a même été traduit en français : doisjeutiliser.fr.
En synthèse, le taux de clic des internautes sur les slides d'un carrousel est inférieur à 1% !
99% des visiteurs préfèrent "scroller" jusqu'aux éléments suivants de la page.
Mais pourquoi "tout le monde" en utilise un alors ?
Par ignorance ou négligence. Le client demande, le développeur exécute et encaisse son chèque.
Idéalement, une page web répond à un objectif principal ; au webmaster de décider quel chemin doit suivre le visiteur.
Prenons la page d'accueil de Homedepot, l'un des leaders US du E-commerce :

Pas de carrousel mais une image fixe, qui varie selon les saisons, avec un CTA (call to action) orange.
Si jamais l'internaute n'accroche pas, d'autres objectifs secondaires sont proposés. Mais l'ambition première est claire : l'orienter vers le thème/la promotion du moment.
Dans le cadre de son programme Google Partners, Google propose une certification "Sites Mobiles", dont un chapitre sur "l'expérience utilisateur efficace".
Une des questions de l'examen tourne justement autour de la pertinence d'employer ou non un carrousel.
Deux exemples de sites optimisés sans images qui défilent, tirés des cours de Google :
a/ Site avec un objectif unique et défini.
"demander un devis" est mis en avant :

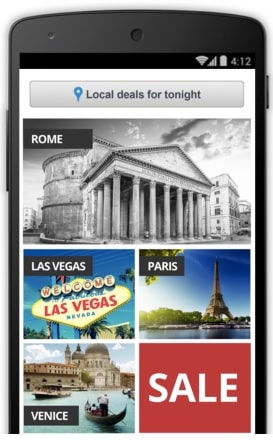
b/ Site présenté sous forme de vignettes.
La rubrique "promotions / sale" attire prioritairement l’œil avec son CTA rouge.
"Rome" peut être considérée comme un objectif secondaire ; les autres villes comme un troisième objectif.

En résumé, pensez d'abord au but de votre page : que doit faire l'internaute sur mon site ? Laisser son mail, acheter un produit, téléphoner ?
Quel est le meilleur design pour atteindre ce but ? Il est probable que la réponse sera rarement "mettre en place un slider".



